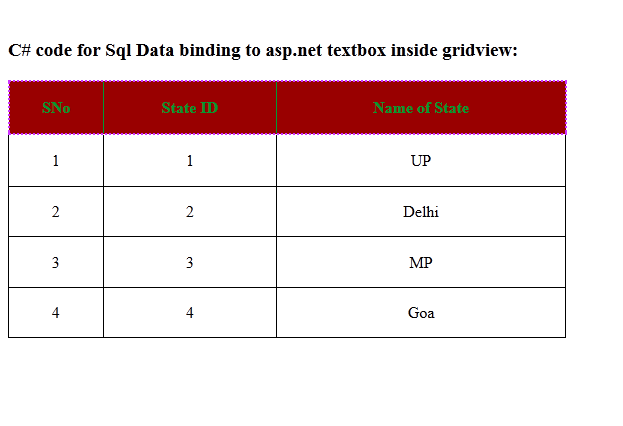
How to bind data to textbox inside Gridview in asp.net using C#
Textbox inside Gridview in ASP.NET:
In this post we describe that how to get textbox control
into gridview control and then bind this textbox. As we know that for solving
this we use templatefield in gridview. In this asp.net tutorial we also give
Example that refers how to get (make) templatefiled in asp.net gridview. And also
consider many examples related to gridview contro. Some important gridview and
textbox related post listed here:
Gridview related posts :
- Introductionof Asp.netgrid view Control.
- Exampleof Templatefieldin gridview.
- Exampleof DropDownList inside gridView
- Asp.netgrid viewControlProgramming.
- Checkboxwithin Asp.Net gridView
- Ckeckboxlist Example using javascriptin gridview.
- Asp.nettextbox control in inside of gridview
- Example of C# for Bind Data to asp.net Textbox inside gridview control
- Bind Data to asp.net textbox control in inside of gridview Using C# Example
How to bind data to Textbox:
For binding textbox in gridview we take a sql table with data. On the C#
code page create connection to the sql for get table data. The name of table is list of state which
contain name of state and one Id.
Then get the data and bind textbox.
Textbox binding:
<asp:TextBox ID="label1" runat="server" Text='<%# Eval("ID") %>'></asp:TextBox>
Here ID is the sql table column name.
Textbox with gridview Example:
Code of Exampleoftextboxbind.aspx
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile=" Exampleoftextboxbind.aspx.cs"
Inherits="Exampleoftemplate"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Bind data to Textbox inside Gridview in ASP.NET</title>
</head>
<body>
<form id="form1" runat="server">
<div style="" align="center">
<br />
<h3>How to bind data to textbox inside Gridview in
ASP.NET: </h3>
<asp:GridView ID="grd" runat="server"
AutoGenerateColumns="false"
Height="258px"
Width="559px"
>
<Columns>
<asp:TemplateField HeaderText="SNo"
ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Container.DataItemIndex+1 %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center"></ItemStyle>
</asp:TemplateField>
<asp:TemplateField HeaderText="State
ID" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:TextBox ID="label1" runat="server"
Text='<%# Eval("ID") %>'></asp:TextBox>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center"></ItemStyle>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name of
State" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:TextBox ID="label2" runat="server"
Text='<%# Eval("Name") %>'></asp:TextBox>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center"></ItemStyle>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#990000"
BorderColor="#CC33FF"
BorderStyle="Dotted"
BorderWidth="2px"
ForeColor="#009933"
/>
</asp:GridView>
</div>
</form>
</body>
</html>
Exampleoftextboxbind.aspx.cs page code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class Exampleoftextboxbind
: System.Web.UI.Page
{
string connection;
protected void
Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
connection = @"Data Source=PARIJAT-PC\PARIJAT;Initial
Catalog=Database1;Integrated Security=True;Pooling=False";// create connection....
BindData();//
call function here........
}
}
private void
BindData() //make function .....
{
try
{
string sql = "select
StateID as ID,StateName as Name from States";//sql Query for fetching data from table
SqlConnection conn = new
SqlConnection(connection);
SqlCommand command = new
SqlCommand(sql, conn);
SqlDataAdapter adapter = new
SqlDataAdapter(command);
DataTable datatable = new
DataTable();
adapter.Fill(datatable);
grd.DataSource = datatable; //bind grid view control here
grd.DataBind();
}
catch(Exception ex)
{
}
}
}
Simple copy code and past on page and run
Other Asp.net related Post:
|





Comments
Post a Comment