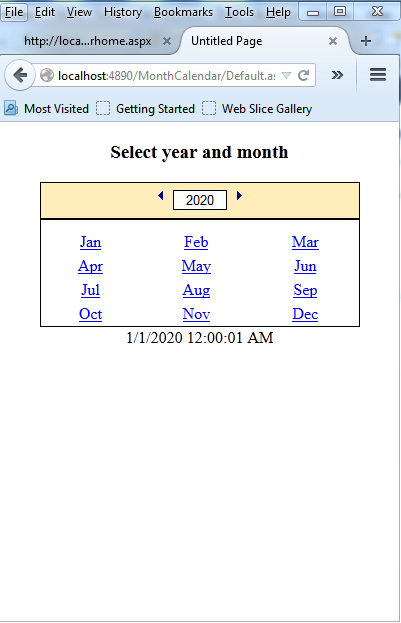
Month Calendar Control
Calendar Control in asp.net:
In this post we are try to make a user defined control here we want to make a month selector control in asp.netNeed of This month calendar control:
Some time we need to fill some special day like birthday, job joining day and date etc them we need this type of control.
Regular expressions Used JavaScript code for Month Selector:
To validate date we will use regular expressions in JavaScript. It's really ease to use regular expressions - you just need to provide a patter and tell RegExp class to test your input value against pattern. Here is JavaScript function which will do all this for us:<script>
function nextYear(forward) {
var yearField = document.getElementById("<%= txtYear.ClientID %>");
var testEr = new RegExp('\\d{4}', 'g');
if(testEr.test(yearField.value)) {
var yearValue = parseInt(yearField.value);
if(forward)
yearValue = yearValue+1;
else
yearValue = yearValue-1;
yearField.value = yearValue;
} else {
var newDate = new Date();
yearField.value = newDate.getFullYear();
}
}
</script>
To ensure uniqueness ASP.NET may modify string provided in ID attribute of each ASP.NET control, adding this control id or page id. So our month calendar's text box on different pages can have different ids. That's why we use txtYear.ClientID, which returns the actual id of rendered input field.
Next thing worth to have a look at, is a RegExp. RegExp stands for Regular Expression and allows performing several operations (replace, split, test, etc) on input strings using patterns. Pattern defines the format of the string. In our case \d ("\\d" in JavaScript, because "\" is escape sequence) is built-in class, which denotes numbers. Number 4 in {4} means that \d class should appear in text exactly 4 times. This expression can be rewritten to several other forms (for example [0-9][0-9][0-9][0-9] or \d\d\d\d or [0-9]{4} etc).
As we know that in asp.net we make user control ,for making control select .ascx page
So here we Explain how to make Moth colander in asp.net.
Code for .asxc page for make calendar:
<%@ Control Language="c#" Inherits="monthcalendar.MonthSelectControl" CodeFile="MonthSelectControl.ascx.cs" %><script>
function nextYear(forward) {
var yearField = document.getElementById("<%= txtYear.ClientID %>");
var testEr = new RegExp('\\d{4}', 'g');
if(testEr.test(yearField.value)) {
var yearValue = parseInt(yearField.value);
if(forward)
yearValue = yearValue+1;
else
yearValue = yearValue-1;
yearField.value = yearValue;
} else {
var newDate = new Date();
yearField.value = newDate.getFullYear();
}
}
</script>
<div style="border: 1px solid black; width: 318px; text-align: center;">
<div style="background-color: rgb(255,238,187); padding-top: 2px;">
<img src="<%= Page.ResolveUrl("~/images/prev1.gif") %>" border=0 onclick="nextYear(false);">
<asp:TextBox ID=txtYear Runat=server CssClass=form Width="50" style="width: 50px; border: 1px solid; text-align: center;" MaxLength="4"
></asp:TextBox>
<img src="<%= Page.ResolveUrl("~/images/next1.gif") %>" border=0 onclick="nextYear(true);">
<hr style="border: black 1px solid;" size=1>
</div>
<table width="100%" align="center">
<tr>
<td><asp:LinkButton ID="lnkJan" Runat="server" OnClick="lnkMonthClick">Jan</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkFeb"Runat="server" OnClick="lnkMonthClick">Feb</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkMar" Runat="server" OnClick="lnkMonthClick">Mar</asp:LinkButton>
</td>
</tr>
<tr>
<td><asp:LinkButton ID="lnkApr" Runat="server" OnClick="lnkMonthClick">Apr</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkMay" Runat="server" OnClick="lnkMonthClick">May</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkJun" Runat="server" OnClick="lnkMonthClick">Jun</asp:LinkButton>
</td>
</tr>
<tr>
<td><asp:LinkButton ID="lnkJul" Runat="server" OnClick="lnkMonthClick">Jul</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkAug" Runat="server" OnClick="lnkMonthClick">Aug</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkSep" Runat="server" OnClick="lnkMonthClick">Sep</asp:LinkButton>
</td>
</tr>
<tr>
<td><asp:LinkButton ID="lnkOct" Runat="server" OnClick="lnkMonthClick">Oct</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkNov" Runat="server" OnClick="lnkMonthClick">Nov</asp:LinkButton>
</td>
<td><asp:LinkButton ID="lnkDec" Runat="server" OnClick="lnkMonthClick">Dec</asp:LinkButton>
</td>
</tr>
</table>
</div>
Code for .ascx.cs page for calendar:
using System;using System.Web.UI.WebControls;
namespace monthcalendar
{
public partial class MonthSelectControl : System.Web.UI.UserControl
{
private DateTime _Value = DateTime.Now;
public DateTime Value
{
get { return _Value; }
set { _Value = value; }
}
protected void Page_Load(object sender, System.EventArgs e)
{
if (!Page.IsPostBack)
{
if (Value == DateTime.MinValue) Value = DateTime.Now;
txtYear.Text = DateTime.Now.Year.ToString();
}
}
public void lnkMonthClick(object sender, EventArgs e)
{
int Month = 1;
LinkButton btn = (LinkButton)sender;
if (btn.Text == "Jan")
Month = 1;
if (btn.Text == "Feb")
Month = 2;
if (btn.Text == "Mar")
Month = 3;
if (btn.Text == "Apr")
Month = 4;
if (btn.Text == "May")
Month = 5;
if (btn.Text == "Jun")
Month = 6;
if (btn.Text == "Jul")
Month = 7;
if (btn.Text == "Aug")
Month = 8;
if (btn.Text == "Sep")
Month = 9;
if (btn.Text == "Oct")
Month = 10;
if (btn.Text == "Nov")
Month = 11;
if (btn.Text == "Dec")
Month = 12;
int Year;
try
{
Year = Int32.Parse(txtYear.Text);
}
catch { Year = DateTime.Now.Year;}
this.Value = new DateTime(Year, Month, 1, 0, 0, 1);
if (DateChanged != null)
DateChanged.Invoke(this, new EventArgs());
}
public event EventHandler DateChanged;
}
}
As we know that control page cannot run separately. For run this page we need to implement this control another page. For this we create a new page and drag and drop this control for use. This code snippet is rather simple and somewhat stupid done. Using Month select control Example is here.
Download code : Click here




Comments
Post a Comment