Asp.net TextBox OnTextChanged Event
TextChanged Event of C# TextChanged Event:
In this Post we see an Example of asp.net Textbox TextChanged event. And we also describe why we use this event and when in Asp.net web application.
TextChanged is an event:
protected void
TextBox1_TextChanged(object sender, EventArgs e)
{
}
Here we see that the TextChanged accept two Arguments. User
or sender object and Event Argument.
- Textbox onTextChanged occurs when the text is modified or changed in a TextBox.
- We take a program dependent on the value of a TextBox when the user types.
TextChanged as a Triggered:
- TextChanged is triggered, when you typed something into an Asp.net TextBox. And then the resulting value changes.
- The TextChanged is also activated when the program itself changes the Asp TextBox Text by code, and value is different.
Use of TextChanged in asp.net:
TextChanged when you want use synchronize parts of the UI
together with a Text value in your application.
Asp.net - C# - TextBox onTextChanged event:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="TextChangeEvent.aspx.cs"
Inherits="TextChangeEvent"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>textChange Example.</title>
<style type="text/css">
.style1
{
color: #990000;
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<h2 class="style1">
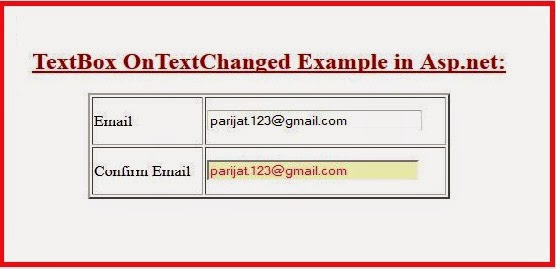
TextBox OnTextChanged Example in Asp.net: </h2>
<table style="width: 362px; height: 116px" border="2" frame="box">
<tr>
<td>
<asp:Label ID="Label1" runat="server"
Text="Email">
</asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox1"
runat="server"
AutoPostBack="true"
OnTextChanged="TextBox1_TextChanged"
Width="209px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server"
Text="Confirm
Email">
</asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox2"
runat="server"
BackColor="LightGoldenrodYellow"
ForeColor="Crimson" Width="206px"></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
C#- code Textbox Text Change:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class TextChangeEvent
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
protected void
TextBox1_TextChanged(object sender, EventArgs e)
{
TextBox2.Text = TextBox1.Text;
}
}
 |
| OnTextChanged Event |
Asp.net Related Other Post:
- What is MVC model
- Introduction of SQL
- Textbox Asp.net control
- ImageButton control
- Asp.net Button control.
- Literal control in Asp.net
- Mvc version, and introduction
- Asp.net Ajax Json Introduction
- Image size before Uploading.
- Asp.net CheckBoxList using jQuery.
- Cropping image using jQuery in asp.net
- Asp.net Imagebutton control example
- C# Variables,How to declare and use in C#:
- JQuery Change Div Background Color Randomly
- Displaying the textbox value in javascript Messagebox
- Get selected radio button values using JQuery.
- How do you do html text encodes using JavaScript
- Limit Number of Characters in a TextArea using jQuery
- jquery disable or Enable submit button after validation
- Enable Disable Submit Button using jQuery
- JQuery UI Datepicker (Calendar) with asp.net textbox
- Get current datetime in jquery and javaScript.
- jQuery modal dialog with postback in asp.net
- Example of C# for Bind Data to asp.net Textbox inside gridview control
- Bind Data to asp.net textbox control in inside of gridview Using C# Example



Comments
Post a Comment