How Play YouTube Video in Your Asp.net Website by URL
How Play YouTube Video in Your Asp.net Website by URL:
In this Asp.net and sql
server tutorial we give many Examples as How to
Play YouTube Videos in Asp.net by using Jquery , JQuery
UI Datepicker (Calendar) with asp.net textbox , Get
current datetime in jquery and javaScript, jquery
disable or Enable submit button after validation, How to
Play YouTube Videos in Asp.net by using Jquery, Asp.net
jQuery Open YouTube Video in Modal POPUP. Etc
Now we consider a Example of how to display YouTube videos
in asp.net web page by using Ajax. As we maintain it is also possible to show
the YouTube videos by using Jquery and model Popup. In this Example we use Ajax
model popup to display the video in .aspx page or asp.net web page.
Ajax model popup function for show the YouTube video:
function ShowModalPopup() {
var url = $get("<%=txtUrl.ClientID %>").value;
url = url.split('v=')[1];
$get("video").src = "//www.youtube.com/embed/" + url
$find("mpe").show();
return false;
}
Model popup style for display YouTube video:
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.modalBackground
{
background-color: Black;
filter: alpha(opacity=60);
opacity: 0.6;
}
.modalPopup
{
background-color: #FFFFFF;
width: 500px;
border: 3px solid ;
padding: 0;
}
.modalPopup .header
{
background-color:Maroon;
height: 30px;
color:
White;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.modalPopup .body
{
min-height: 50px;
padding:5px;
line-height: 30px;
text-align: center;
font-weight: bold;
}
</style>
Register Ajax on asp.net page:
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="cc1"
%>
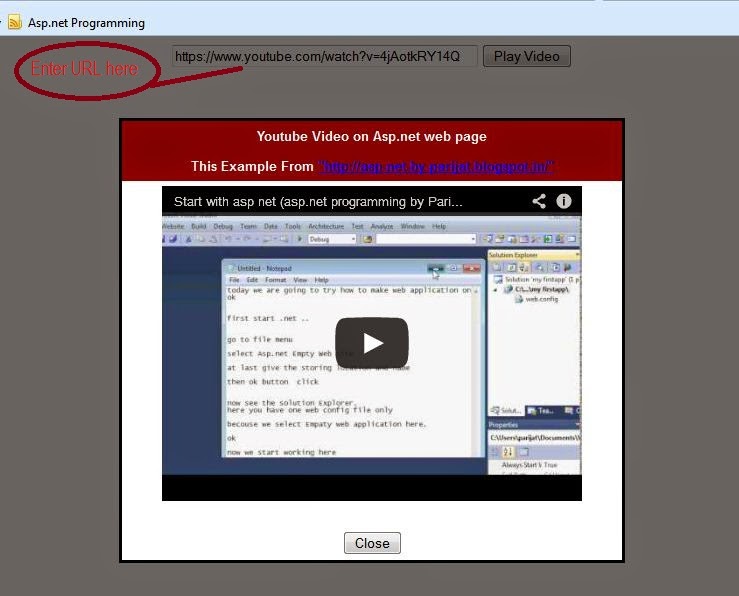
In this code there is a TextBox to allow you to enter
YouTube Video URL, and after entered the YouTube Video URL and click the button to play the YouTube video
on page.
Code for Play YouTube Video in Your Asp.net Website by URL
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="CS"
%>
<%@ Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="cc1"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.modalBackground
{
background-color: Black;
filter: alpha(opacity=60);
opacity: 0.6;
}
.modalPopup
{
background-color: #FFFFFF;
width: 500px;
border: 3px solid ;
padding: 0;
}
.modalPopup .header
{
background-color:Maroon;
height: 60px;
color: White;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.modalPopup .body
{
min-height: 50px;
padding:5px;
line-height: 30px;
text-align: center;
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<asp:TextBox ID="txtUrl" runat="server" Width="300" Text = "https://www.youtube.com/watch?v=4jAotkRY14Q"
/>
<asp:Button ID="btnShow" runat="server" Text="Play Video" OnClientClick="return ShowModalPopup()" />
<asp:LinkButton ID="lnkDummy" runat="server" ></asp:LinkButton>
<cc1:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mpe"
runat="server"
PopupControlID="pnlPopup"
TargetControlID="lnkDummy"
BackgroundCssClass="modalBackground"
CancelControlID =
"btnClose">
</cc1:ModalPopupExtender>
<asp:Panel ID="pnlPopup" runat="server" CssClass="modalPopup" Style="display: none">
<div class="header">
Youtube Video on Asp.net web page <br />
This
Example From <a
href="http://asp-net-by-parijat.blogspot.in/"
target=_blank>"http://asp-net-by-parijat.blogspot.in/"</a>
</div>
<div class="body">
<iframe id = "video" width="420" height="315" frameborder="0" allowfullscreen></iframe>
<br />
<br />
<asp:Button ID="btnClose"
runat="server"
Text="Close"
/>
</div>
</asp:Panel>
<script type="text/javascript">
function ShowModalPopup() {
var url = $get("<%=txtUrl.ClientID %>").value;
url = url.split('v=')[1];
$get("video").src = "//www.youtube.com/embed/" + url
$find("mpe").show();
return false;
}
</script>
</form>
</body>
</html>
The given Image Describe how it work.
Asp.net Related Other Post:
Here we give the
list of Examples related to gridview:




Comments
Post a Comment