How to Use Query String in asp.net
ASP.NET QueryString with single value:
The Request.QueryString collection is a NameValueCollection
internally. In Asp.net web development QueryString is a property getter for an
internal Name Value Collection.
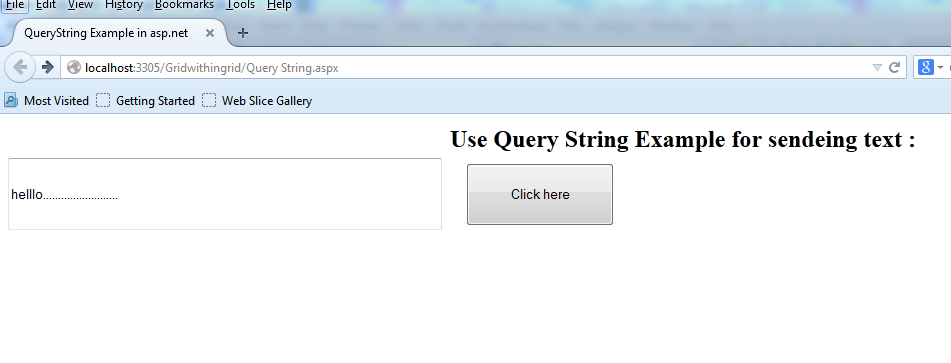
In this Example we take one textbox control and one button
on page textbox for entering message by user and we want to show this entered
message on other page.
Code of QueryString.aspx:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="QueryString.aspx.cs"
Inherits="FirstQueryString"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>QueryString Example in asp.net</title>
<style type="text/css">
.style1
{
font-size: x-large;
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center"
class="style1"
style="padding: 2px; margin: 2px">
Use
Query String Example for sendeing text :
</div>
<asp:TextBox ID="TextBox1"
runat="server"
Height="66px"
Width="428px"></asp:TextBox>
<asp:Button ID="btn" runat="server"
Height="63px"
onclick="btn_Click"
Text="Click here"
Width="148px"
/>
<br />
<div>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class First_Query_String
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
protected void
btn_Click(object sender, EventArgs e)
{
Response.Redirect("QueryString.aspx?UserMsg="
+ TextBox1.Text);
}
}
Code of Second QueryString.aspx:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="SecondQueryString.aspx.cs"
Inherits="QueryString"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>QueryString Example in asp.net</title>
<style type="text/css">
.style1
{
font-size: x-large;
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center" class="style1" style="height: 46px" >
QueryString parameter Values (User Msg)</div>
<br />
<div align="center">
<b></b><asp:Label ID="lblMsg" runat="server"
/></div>
<br />
</form>
</body>
</html>
 |
Query String |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class QueryString
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblMsg.Text = Request.QueryString["UserMsg"];
}
}
}
Related Question :
- How to use QueryString in asp.net ,
- How to properly use a QueryString in .NET ASP,
- asp.net - how to use Request.
- QueryString in aspx page How to use Query string in asp.net.
- Advantages of QueryString
Other Asp.net Related post :
- sub string in string
- Check box list example using java script.
- Asp.net Image button control example
- Check box list Using JavaScript.
- Get sub String from String Using JS.
- Example of asp.net Image Button control
- Create JavaScript array list.
- Access literal control using java script.
- show and hide div Using java script



Comments
Post a Comment