Asp.net: Get city, state and country based on zip code using Google API
Asp.net: Get city, state and country based on zip code using Google API:
Here we take a Example in with we enter the zip code and try
to fetch other related information by this by the help of Google API. In this
Example we cannot use database we want to fetch/get all the information by the
internet.
Using ASP.NET: Search City in asp.net Using Google map:
In this post we want to explain a simple Google API with
example that describe How to get City, State and Country automatically by the Zip Code, the Zip Code also know as /Postal
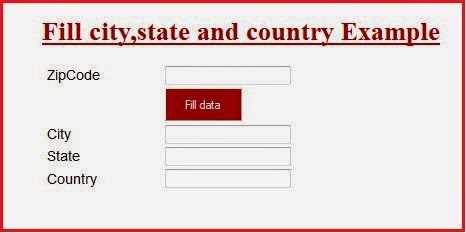
code. when you enter Zip code and press Fill city, state and country button it
will automatically fetch corresponding City, State and Country using Google map
API.
Search City in asp.net Using Google API:
Tutorial Post Find city Google Maps API intended to help in your
created Project.City lookup from Zip code for asp.net application:
Asp.net web page code:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Fillcitystate.aspx.cs"
Inherits="Fillcitystate"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Fill city,state and country Example in asp.net</title>
<script language="javascript"
src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script language="javascript">
function getLocation() {
getAddressInfoByZip(document.forms[0].txtZipCode.value);
}
function response(obj) {
console.log(obj);
}
function getAddressInfoByZip(zip) {
if (zip.length >= 5 && typeof google != 'undefined')
{
var addr = {};
var geocoder = new
google.maps.Geocoder();
geocoder.geocode({ 'address': zip }, function (results, status) {
if (status ==
google.maps.GeocoderStatus.OK) {
if (results.length >= 1) {
for (var ii = 0; ii
< results[0].address_components.length; ii++) {
var street_number = route = street = city = state =
zipcode = country = formatted_address = '';
var types =
results[0].address_components[ii].types.join(",");
if (types == "street_number")
{
addr.street_number =
results[0].address_components[ii].long_name;
}
if (types == "route"
|| types == "point_of_interest,establishment")
{
addr.route
= results[0].address_components[ii].long_name;
}
if (types == "sublocality,political"
|| types == "locality,political" ||
types == "neighborhood,political"
|| types == "administrative_area_level_3,political")
{
addr.city =
(city == '' || types == "locality,political") ?
results[0].address_components[ii].long_name : city;
document.getElementById("<%= hdCity.ClientID %>").value
= addr.city;
}
if (types == "administrative_area_level_1,political")
{
addr.state
= results[0].address_components[ii].short_name;
document.getElementById("<%=
hdState.ClientID %>").value
= addr.state;
}
if (types == "postal_code"
|| types == "postal_code_prefix,postal_code")
{
addr.zipcode = results[0].address_components[ii].long_name;
}
if (types == "country,political")
{
addr.country = results[0].address_components[ii].long_name;
document.getElementById("<%= hdCountry.ClientID
%>").value
= addr.country;
}
}
addr.success = true;
for (name in addr) {
console.log('### google maps api ### ' + name + ': ' + addr[name]);
}
response(addr);
} else {
response({ success:
false });
}
} else {
response({ success: false });
}
});
}
else {
response({ success: false });
}
}
</script>
<style type="text/css">
.style1
{
color: #990000;
text-decoration: underline;
}
.style2
{
font-size: large;
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<h1 class="style1">Fill
city,state and country Example</h1>
<table style="width: 490px">
<tr>
<td
class="style2">ZipCode</td>
<td>
<asp:TextBox ID="txtZipCode" runat="server" onblur="getLocation();"></asp:TextBox>
</td>
</tr>
<tr>
<td
class="style2"> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Fill data"
OnClick="btnSubmit_Click" Width="96px" BackColor="#990000"
ForeColor="White"
Height="42px"
/>
<br />
</td>
</tr>
<tr>
<td
class="style2">City</td>
<td>
<asp:TextBox ID="txtCity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td
class="style2">State</td>
<td>
<asp:TextBox ID="txtState" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td
class="style2">Country</td>
<td>
<asp:TextBox ID="txtCountry" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td
class="style2"> </td>
<td>
<asp:HiddenField ID="hdCity" runat="server" Value="" />
<asp:HiddenField ID="hdState" runat="server" Value="" />
<asp:HiddenField ID="hdCountry" runat="server" Value="" />
</td>
</tr>
</table>
</div>
</form>
</body>
C# code of button click event:
Copy this code and post in C# code page
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Fillcitystate
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
protected void
btnSubmit_Click(object sender, EventArgs e)
{
txtCity.Text = hdCity.Value;
txtState.Text = hdState.Value;
txtCountry.Text = hdCountry.Value;
}
}



In the UK we have postcodes, not ZIP codes. A postcode usuallly covers half a street or less, depening on the length of the street. There are 2 elements to the postcode; the first is the general area, thus WC1 is the City of London, BR6 is Orpington in south London, EC1 is East Central.
ReplyDeletelondon zip code
This comment has been removed by the author.
ReplyDelete