Asp.net checkboxlist control example
Asp.net checkboxlist control example:
In this post we describe checkboxlist web server control of
asp.net platform. As we know that the checkbox is a square box in web page
which gives authority to user that he/she select a particular thing for next
processing of asp.net web page. And the checkboxlist is the collection of checkboxes
use for the same purpose; the control checkbox is give only one square but the
checkboxlist gives more than one.
Checkboxlist control:
As we know that checkboxlist has more than one checkboxes in
list with multi selection facility. Means user can choose one, two, and three
….. Or all checkboxes form given checkboxlist.
Checkboxlist control decleration:
In the asp.net web application programming checkboxlist is
very important component. The developers use the control many times in
different-2 pages for solving to different-2 selection work. For Example many
times we see multi selection options on asp.net web page as select city in
order of priority. Or select your
Education qualification etc.
Here we have seen how to get asp.net control on web page on
development time. The asp.net platform provides many controls you can use these
just by the drag from the toolbox and drop on asp.net page.
Simply if you drag checkboxlist from the toolbox and drop on
web page then the code is automatic generated on page. This checkboxlist code
is :
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
</asp:CheckBoxList>
Here checkboxlist1 is
the id of dropped checkboxlist control. And the runat server property of
checkboxlist refers that this control rut at server side.
Checkboxlist related other post on asp.net tutorial.
- Validation checkbox control using JavaScript
- Asp-checkboxlist control demo:
- Asp checkboxlist Example using C#
- Checkboxlist in asp.net(control example)
- Example jQuery Validate on CheckBoxList using C#
- Check Uncheck all html CheckBoxlist controls using jQuery:
- Check Uncheck all asp.net CheckBox in asp.net using jQuery
- Ckeck box list example using javascript.
- Asp.net checkbox list Example
- How to use CheckBox control in asp.net
- How to check If checkbox Is checked in asp.net
- Validation checkbox control using JavaScript:
- Checkbox list Example using javascript
- Asp.net Checkbox List.
- Get Asp.net CheckBoxList control values using Jqury.
- Asp.net CheckBoxList using jQuery:
Checkboxlist Event in asp.net:
CallingDataMethods, DataBinding, Disposed, CreatingModelDataSource,
Init, Load, PreRender, SelectedIndexChanged, DataBound, TextChanged, Unload, PreRender.
How to get the Items in checkbox control:
For the get items in asp.net checkboxlist we have to method
first get by code and second get by graphical user interface. In both methods
of get items in checkboxlist gives fallowing result:
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem>item1</asp:ListItem>
<asp:ListItem>item2</asp:ListItem>
<asp:ListItem>item3</asp:ListItem>
<asp:ListItem>item4</asp:ListItem>
</asp:CheckBoxList>
Here in this checkboxlist we consider 4 items within
asp.net:Listitem sub tag. This <asp:listitem> tag is a sub tag of checkboxlist control use
to get the list of items in checkboxlist.
How to check how many checkbox checked in given checkboxlist Example by c# code.
foreach (ListItem li1 in CheckBoxList1.Items)
{
if (li1.Selected == true)
{
Label1.Text += li1.Text + "<br
/>";
}
}
Here label control is used to show the checked item of checkboxlist
on asp.net page. In this code example first create object of listitem component
of asp.net checklist. And then get the selected item from checkboxlist and
print on label.
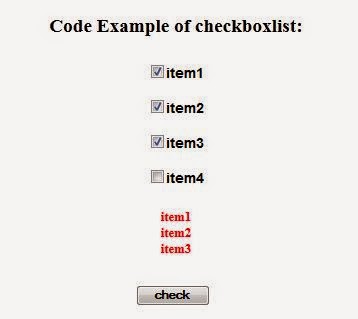
Example of Checkboxlist control in Asp.net using C#:
Asp.net web page code of Example of checkboxlist:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Asp_net_checkboxlist.aspx.cs"
Inherits="Asp_net_checkboxlist"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<h2>
Code
Example of checkboxlist:</h2>
<p>
<asp:CheckBoxList ID="CheckBoxList1"
runat="server"
Height="177px"
style="font-weight: 700; font-family: Arial,
Helvetica, sans-serif; font-size: large">
<asp:ListItem>item1</asp:ListItem>
<asp:ListItem>item2</asp:ListItem>
<asp:ListItem>item3</asp:ListItem>
<asp:ListItem>item4</asp:ListItem>
</asp:CheckBoxList>
</p>
<p>
<asp:Label ID="Label1" runat="server"
style="font-weight: 700; color: #FF0000"></asp:Label>
</p>
<p>
<br />
<asp:Button ID="Button1"
runat="server"
Text="check"
onclick="Button1_Click"
style="font-weight: 700"
Width="93px"
/>
</p>
</div>
</form>
</body>
</html>
Example of checkboxlist c# code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Asp_net_checkboxlist
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
protected void
Button1_Click(object sender, EventArgs e)
{
foreach (ListItem
li1 in CheckBoxList1.Items)
{
if (li1.Selected == true)
{
Label1.Text += li1.Text + "<br
/>";
}
}
}
}
Other Asp.net related Examples Post:
- Containing sub string in string Using JavaScript
- Hide radio buttons in JavaScript on button click
- Add or bind tooltip for dropdownlist items in asp.net by C#
- How to use asp ListView control in asp.net:
- On mouse over event show tooltip dropdownlist items by using C# example
- Display tooltip from database for dropdownlist items in asp.net c# example
- Example of Adding ToolTip for each Dropdown List Item in C#
- How to bind data to textbox inside Gridview in asp.net using C#
- Example of C# for Bind Data to asp.net Textbox inside gridview control:
- Bind Data to asp.net textbox control in inside of gridview Using C# Example
- Add tooltip for dropdownlist items in asp.net with C# Example
- DropDownList Programmatically add items on Button Click in ASP.Net using C# Example
- Add ListItem in DropDownList asp.net c# Example:
- Advantages and disadvantages in asp.net of QueryString
- How to Use Query String in asp.net
- Asp.net Query String with c# Example
- how to use grid within grid in asp.net example
- Dropdownlist in asp.net grid view
- Templatefield in gridview control



Comments
Post a Comment